Rails 7で標準構成に入ったStimulusですが、Targetに、Valueに、Action Parameterにと、HTML側からJavaScript側へ何かしらを引き渡す仕組みがいろいろとあります。この記事では、これら3つの仕組みについてサンプルコードを交えてご説明します。
HTMLとJavaScriptをつなぐStimulusの3つの仕組み
Target
HTML要素をStimulusコントローラに引き渡す仕組みです。コントローラ内でJavaScriptを使ってHTML要素を操作したいとき等に使います。(Targetの詳しい説明はこちら)
Value
HTMLにあるデータをStimulusコントローラから読み書きするための仕組みです。再利用性のあるコントローラにおいて、利用カ所に応じて設定値を変えるような場合などで便利です。(Valueの詳しい説明はこちら)
Action Parameter
Stimulusでは、ActionとしてJavaScriptメソッドが呼び出されます。この呼び出しに際してメソッドに渡される引数の中にHTMLからデータを埋め込むための仕組みです。例えば、HTML内でdata-controllername-piyo-param="12345"と指定した数値データを、メソッド内にてevent.params.piyoで受け取れます。(Action Parameterの詳しい説明はこちら)
サンプルコード
これら3つの仕組みについて、挨拶文を表示する簡単なアプリを例に、具体的なコードでご説明します。
なおこのアプリは、こちらで実際に操作できます。
また、これらのコードはGitHubにて公開しています。
さらに、Glitchにてオンラインでコードを編集し動作確認することも出来ます。

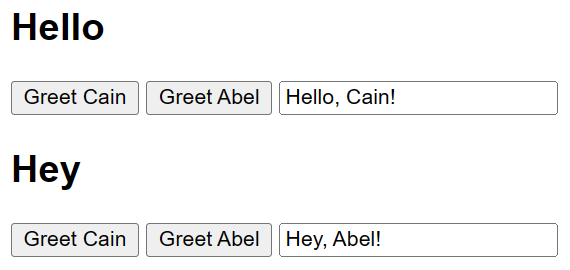
アプリの内容としては、ボタンを押すと挨拶文が表示されるという簡単なものです。取り上げている仕組みをこのアプリでどう活用しているかといいますと、まず、出力に相当する挨拶文が表示されるHTML要素の指定にTargetを用いています。次に、挨拶の種類(HelloとHey)の指定ではValueを用いています。最後に、どのボタンを押すかで挨拶をする人(CainとAbel)が変わるようになっており、Action Parameterで指定している値をボタンによって変えています。
以下にHTMLコードを示します。Targetについてはdata-example-target、Valueについてはdata-example-greet-value、Action Parameterについてはdata-example-name-paramに着目して下さい。
<!-- public/index.html -->
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="main.css">
<script src="bundle.js" async></script>
</head>
<body>
<h2>Hello</h2>
<div data-controller="example" data-example-greet-value="Hello">
<button data-action="click->example#greet" data-example-name-param="Cain">Greet Cain</button>
<button data-action="click->example#greet" data-example-name-param="Abel">Greet Abel</button>
<input data-example-target="output" type="text" readonly>
</div>
<h2>Hey</h2>
<div data-controller="example" data-example-greet-value="Hey">
<button data-action="click->example#greet" data-example-name-param="Cain">Greet Cain</button>
<button data-action="click->example#greet" data-example-name-param="Abel">Greet Abel</button>
<input data-example-target="output" type="text" readonly>
</div>
</body>
</html>以下にJavaScriptのコードを示します。Stimulusコントローラ内で、Targetについてはthis.outputTarget、Valueについてはthis.greetValue、Action Parameterについてはevent.params.nameでアクセスしていることを見ていただけると思います。
// src/controllers/example_controller.js
import { Controller } from "@hotwired/stimulus"
export default class extends Controller {
static targets = [ "output" ]
static values = {
greet: String
}
greet(event) {
this.outputTarget.value =
`${this.greetValue}, ${event.params.name}!`;
}
}(参考)datasetの利用
HTML規格にあるdatasetプロパティを利用して、HTML側からStimulusのコントローラにデータを引き渡すことは可能です。例えば、this.element.dataset.fugaやevent.currentTarget.dataset.hogeのような使い方です。このようにdatasetを利用すると、StimulusのValueとAction Parameterは型変換などを行うのに対して、単純に文字列を引き渡すことが出来ます。
ただ、Stimulusコントローラの再利用性を考えますと、Stimulusの仕組みだけを一貫して用いているコントローラの方がプログラマにとって理解しやすいと思われますので、datasetを利用するのは必要に迫られたときだけにした方が良いかもしれません。
Rails関連のその他Tips
Railsでの開発に関係する様々なTips(短めの技術情報)をTechTipsで発信しています。ご興味があればぜひご覧ください。